
目の見え方の異なる世界:ロービジョンからディスレクシアまで
アクセシブルコード「人は情報の約8割を視覚から得ている」と聞いたことがある方は多いと思います。
しかし、日本には約31万人の視覚障害者(身体障害者手帳を持つ方)がいて(*1)、日本眼科医会によると、見えにくくて生活に何らかの支障がある人は164万人と試算しています。これらの方々は、どのようにして日常的に情報を得ているのでしょうか?
(*1)参考サイト:平成28年生活のしづらさなどに関する調査 (全国在宅障害児・者等実態調査)https://www.mhlw.go.jp/toukei/list/dl/seikatsu_chousa_b_h28.pdf(外部リンク)
視覚障害は必ずしも「まったく見えない」というわけではありません。視力が弱いだけで、メガネやコンタクトレンズで矯正できれば視覚障害とは言いませんが、それらを使っても十分な視力が得られず、就労や日常生活に不自由が生じる状態を、視覚障害と言います。どれぐらいの程度でどういう症状があるのかは、人それぞれです。
また、私たちが日常で接する情報は文字によるものも多いです。忘れてはいけないのが、視力には問題がないけれど、文字の読み書きが苦手なケースもあること。一方で、文字は読めるけれど色の違いがわかりづらいという方もいます。
つまり、情報を提供する側は「みんなが同じように見えているわけではない」という点を考慮する必要があります。
今回は、さまざまな「見え方」をタイプ別にまとめ、それぞれの特徴とともに特に「文字情報」を提供する際に配慮するポイントをご紹介します。
■ 視覚障害の種類と特徴
まず、主な視覚障害の種類とそれぞれの特徴を見ていきましょう。
●全盲・・視力がまったくなく、物事を視覚で捉えることができない状態。
●ロービジョン(弱視)・・少しの視力はあるが、眼鏡をかけても日常生活に困難をきたす状態。
●視野狭窄・・視力はあるが、見える範囲が狭くなったり一部が欠けたりする状態。視野のどの部分が欠けているかは個人差があります。
●光覚障害・・光の強さを調整する機能(暗順応、明順応)に異常が生じ、もやがかかったように見える場合や、夜間に視力が低下する「夜盲」などがあります。
●色覚異常・・全く色を感じられないというわけではなく、特定の色(赤や緑など)の識別がしにくかったり、大勢の人とは色が異なって見えたりする状態。
これらの分類は単純なものであり、各人の症状や程度は異なります。
一方で、見落とされがちかもしれませんが、視覚障害以外に以下のような症状がある方もいます。
●眼球使用困難症・・視力や視野に問題がないが、まぶしさや目の痛みなどで物を見ることが難しい症状。(※今の法律では「障害」として認められず、公的な支援を受けることができません)
●ディスレクシア(読字障害)・・視覚に問題はないが、先天的に読み書きの能力に著しい困難を持つ症状。
●失読症・・脳の損傷によって起きる高次脳機能障害の1つ。後天的に読み書きが困難になった状態。


これらの症状がある具体的な人数は不確定ですが、ディスレクシアは日本では15人に1人程度と言われています。
では次に、それぞれの症状の特徴と、文字による情報伝達の際の注意すべきポイントについて紹介します。
■ ロービジョン(弱視):視野狭窄や光覚障害などを含む
【特徴】
ロービジョン(弱視(*2))とは、少しの視力はありながらも、眼鏡をかけても日常生活に困難をきたす状態です。原因は、糖尿病性網膜症,緑内障,黄斑変性症,白内障,角膜混濁,網膜色素変性症など非常に多岐にわたり、単に視力が著しく低いだけでなく、視野が狭い、輪郭がぼやける、一部しか見えない、まぶしさを感じるなど、見え方も多様です。
特に、加齢による白内障(水晶体が白く濁り、ぼやけて見える等)はよくある病気で、80歳以上ではほぼ100%が発症するとも言われています。
(*2)「弱視」には、ロービジョン(社会的弱視)とアンブリオピア(医療的弱視)という2種があります。アンブリオピア(医療的弱視)は、視覚の発達期間である児童期までに強い遠視・乱視、斜視等が原因で視覚機能の正常な発達が阻害され、低視力となっている状態を指し、矯正や訓練により視力回復がのぞめます。
参考サイト:参考サイト:ロービジョンの視機能とモノの見え
https://annex.jsap.or.jp/photonics/kogaku/public/37-09-sougouhoukoku2.pdf(外部リンク)

【文字による情報伝達の際の注意すべきポイント】
ロービジョンの方がWEBサイトを見る時は、症状に合わせて工夫されていると思います。たとえば、文字を拡大して見たり、画面のコントラストや明るさの設定を変えてみたりして、自分が読みやすい設定にすることが可能です。
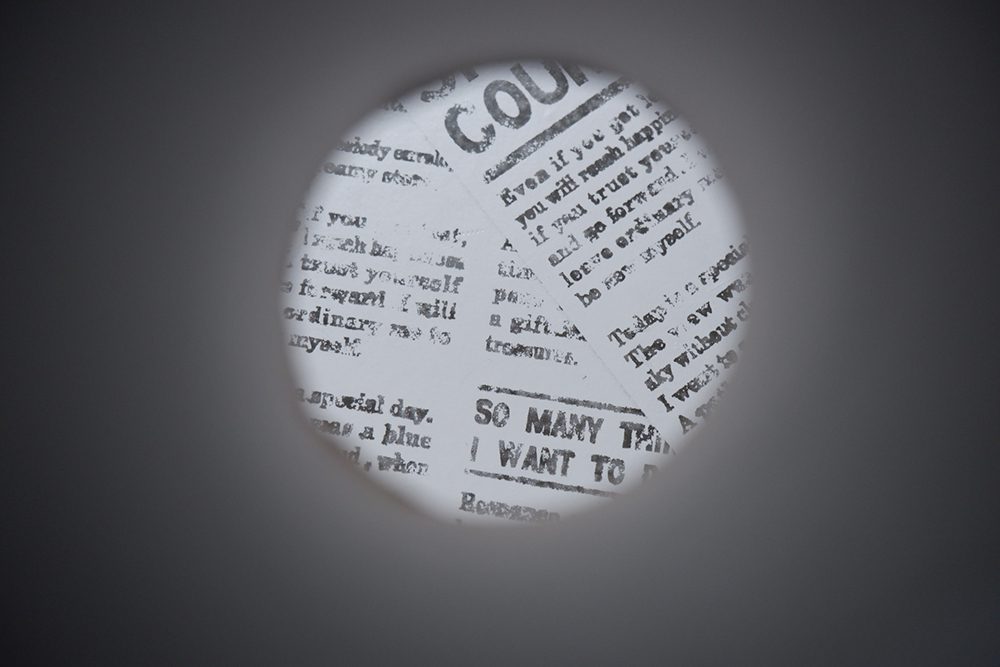
では、商品パッケージの文字の場合は、いかがでしょうか? ルーペを使ったり、スマホで写真を撮って拡大したりという工夫もあります。
『弱視者が認識しやすいパッケージの要因に関する実証的研究』(*3)によれば、弱視者が「認識しにくい」と思う理由は以下の点が挙げられます。
(*3)参考サイト:『弱視者が認識しやすいパッケージの要因に関する実証的研究』
https://www.jstage.jst.go.jp/article/jisdh/33/2/33_83/_pdf(外部リンク)
●文字の大きさと書体・・「飾り文字」「文字が細すぎる」の他、「大きすぎる文字」も、みづらい原因となります。視野狭窄や部分的に見えない方などは、視野に1文字が入り切れないことがあります。
●背景とコントラスト・・「背景色と文字色のコントラストが低い」「文字が写真の上に書かれている」「文字と背景の区別がつかない」「透明パッケージの場合、内容物が動くと文字がわからない」など、読みづらいだけでなく、文字が書いてあることに気づかない場合もあります。
●光を反射する素材や文字の色・・「金色や銀色で書かれた文字」「光を反射するパッケージ」など、人によっては反射によってまぶしく感じ、認識しにくくなります。
●文字の配列・・視野狭窄や部分的に見えない方にとって、「直線上ではなく不規則に文字が配列されている」と文字を把握できなかったり、「商品名と情報が離れている」と、情報を入手しづらくなります。
このように、色のコントラストや文字の書体・レイアウトはロービジョンの方にとって影響が大きいため、文字情報を正しく伝えるためには、あらゆる工夫が必要になります。多くの人が読みやすいように作られたユニバーサルフォントを使う他、色や配置などに気を配り、文字を見やすくすることの他に、「音声で伝える」ことも一つの方法です。
■ ディスレクシア
【特徴】
ディスレクシアは周りに気づかれにくい症状ですが、英語圏では人口の10〜15%、日本語話者の場合は5〜8%がディスレクシアであるといわれています。
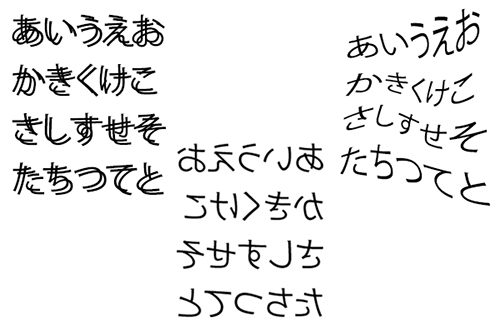
見え方には個人差があるので一概には言えませんが、たとえば、「文字が重なって見える」「文字が反転して見える」「文字がゆがんで見える」「ろ・る など形の似ている文字を見分けにくい」などがあります。
【文字による情報伝達の際の注意すべきポイント】
ロービジョンへの対応と同じく、書体や行間、レイアウト等に配慮して、文字が見やすくなるよう工夫をすることが第一に考えられますが、症状によっては、それだけでは解決できないかもしれません。「動画や音声など、本人がアクセスしやすい方法に置き換える」「文字をスマホなどのカメラで撮影し、音声化できるアプリを使用する」等で情報を得ている方もいます。つまり、テキスト情報が音声化された時に、「耳で聞いた時にわかりやすい文章」かどうかも考慮しなければなりません。

■ 全盲
【特徴】
「全盲」とは、視覚をまったく利用できない状態を指します。これには生まれつきの全盲と後天的に失明した方が含まれます。
【文字による情報伝達の際の注意すべきポイント】
全盲の方は視覚から情報を得ることができないため、音声や触覚など別の手段を使って情報を得ています。点字を使う方も多くいます。
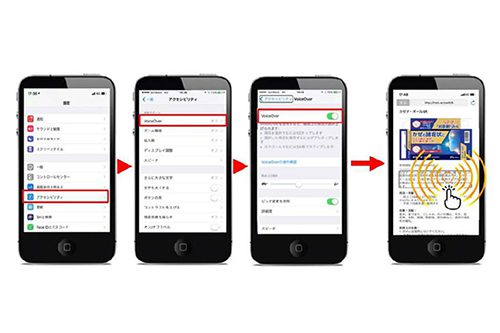
最近では、PCやスマートフォンの利用も広がっており、PCではPC-TalkerやNVDA、iPhoneではVoiceOver、AndroidではTalkBackなどのスクリーンリーダー(音声読み上げ機能)が活用されています。スクリーンリーダーを使用する際、クリック場所や画面の内容を目で確認できないため、通常はTabキーを利用したり、専用の操作によってウェブサイト内を移動したりします。そのため、ウェブサイトが見出しタグや画像の代替テキストなど、アクセシビリティに対応しているかどうかが重要です。たとえ見た目が整っていても、構造やタグがアクセシビリティに対応していないウェブサイトは、スクリーンリーダーを使用する人にとっては理解しにくいものとなります。

■ 色覚異常
【特徴】
色覚異常には、先天性と後天性の2つがあります。先天性は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)といわれていて、病気や加齢による後天的なものは、かなりの割合でいると考えられています。種類 には、1型色覚、2型色覚、3型色覚があり、それぞれで見えづらい色には違いがありますが、区別がつきにくい色の組み合わせは、茶と緑、緑と灰色・黒、赤と黒、橙と黄緑、ピンクと灰色・白、ピンクと水色、赤と緑、青と紫があるといわれています。特に「赤と緑の組み合わせ」が苦手な場合が多いと言われますが、程度や見え方には個人差があります。
【文字による情報伝達の際の注意すべきポイント】
色の見え方は多様なので、まずは「色に頼らない、色数を増やさない」ことが大切です。
特に、「赤色で強調するのを避け、オレンジや水色、下線などを用いて強調する」「(グラフや表組などで)文字色のみで区別させない」「コントラストを強くしすぎない」などの配慮が必要です。
■ 最後に
このように「見え方」は非常に多様であり、多くの配慮が必要です。視覚が不自由な方にとって、文字情報を理解する時には触覚や聴覚も重要な情報源となります。触覚を活用したものとしては「点字」がありますが、点字を読むことができるのは視覚障害者のうち約10%と言われています。情報を適切に伝えるためには、「触ってわかる」や「音声で聞ける」といった多様な手段を提供することも必要ではないでしょうか。
例えば、商品パッケージでは、限られたスペース内で魅力的かつ効果的に商品情報を伝えることが求められます。写真やイラストを活用し、その上に文字を配置することが一般的ですが、この方法はロービジョンの方にとっては文字が見づらいという大きな障害になってしまいます。デザイン性を重視しつつ、一つのQRコードを導入することで多くの情報を音声でも簡単に伝えることができるのが、Accessible Codeです。このQRコードは「触ってわかる」仕様なので、触覚と聴覚(&スマートフォン)を活用することで、視覚障害のある方や、見えづらさを感じている方も簡単に文字情報にアクセスできます。また、多言語対応もしていますので、日本語が読めない外国の方も、さらには視覚障害のある外国の方も希望の言語の音声で情報を得ることができるユニバーサル仕様です。Accessible Codeは、人それぞれの見え方や使用言語の違いを考慮し、より多くの人が正確に情報を受け取れるようになることをめざしています。

アクセシブルコードの特徴や導入方法についてはこちらをご覧ください。
