
FigmaとWebflowの連携でノーコードでサイト制作
制作・開発概要
2023年2月頃、Figma(インターフェース・デザインツール)からWebflow(ノーコードツール)へデザインをコピーすることができるようになりました。今回のブログでは、FigmaとWebflowの連携によるサイト制作について、デザインを中心に実際の案件とともに紹介したいと思います。
FigmaとWebflowについて
連携の方法を見る前に、まずはFigmaとWebflowについて簡単に紹介させていただきます。
Figmaはブラウザで直感的にデザインができるWebアプリ(ローカル版もあり)であり、基本的な使い方はAdobe XDと似ており、UI/UX制作に特化しています。
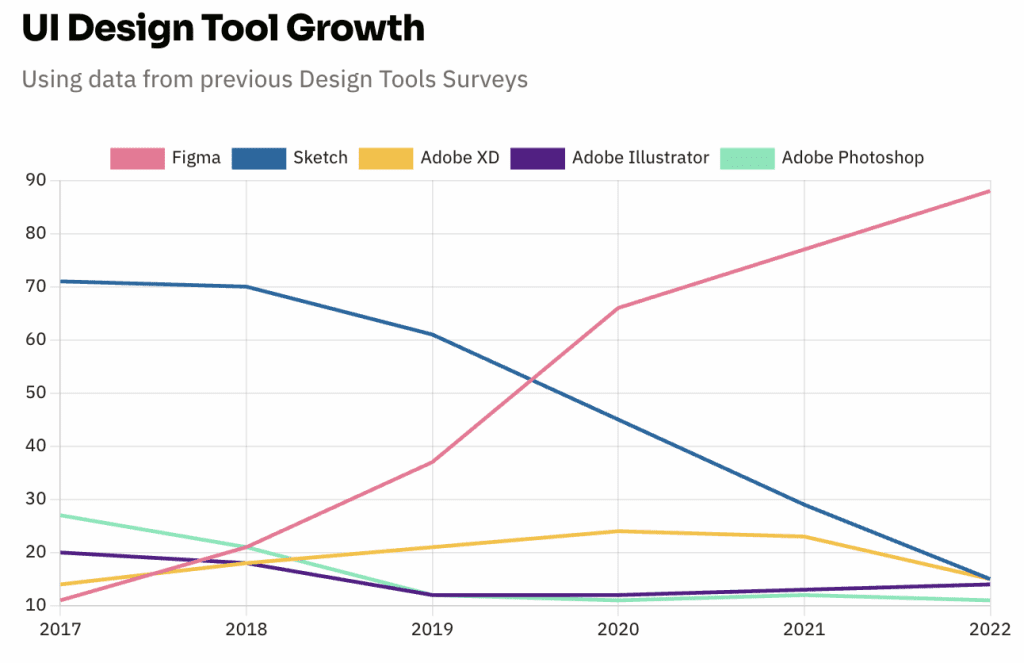
「UXtools」による世界各地のデザイン関係者約4,260人に聞いた「あなたは現在どのツールを使ってUIデザインをしているのか」というアンケートの結果によると、Figmaの使用率が年々上がっており、GoogleやMicrosoftなど世界的大企業もFigmaを導入しています。

https://uxtools.co/survey/2022/ui-design/#ui-design-yoy-graph
一方、WebflowはノーコードWeb制作ツールであり、Wixなどのツールより自由度が高く、WordPressより使い方が簡単で、バランスの良いノーコードツールだと言われています。
FigmaとWebflowの連携
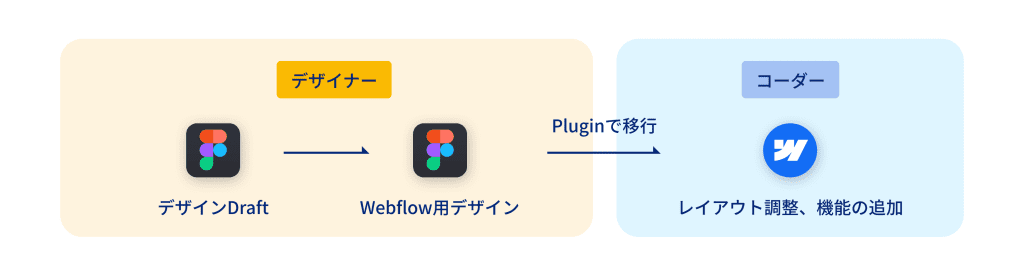
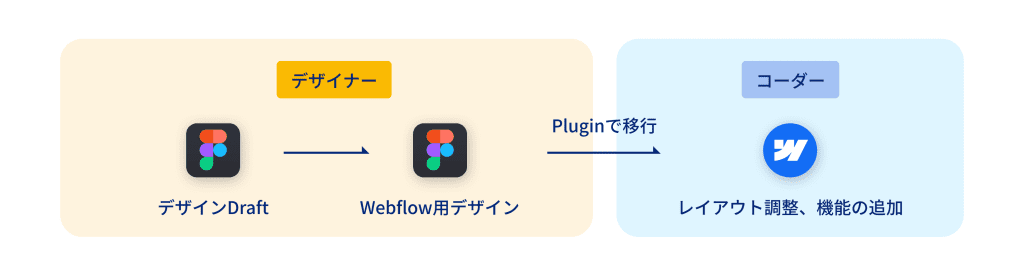
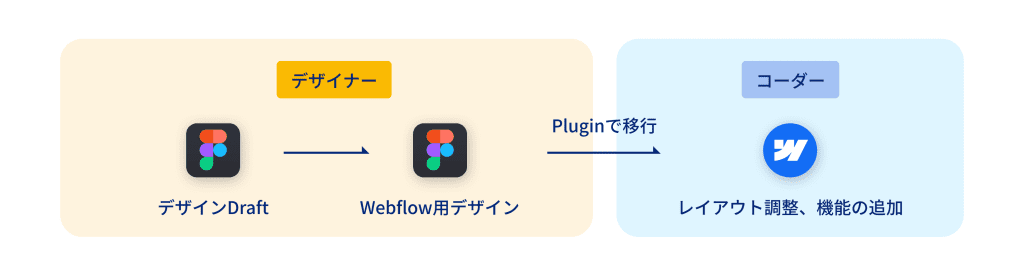
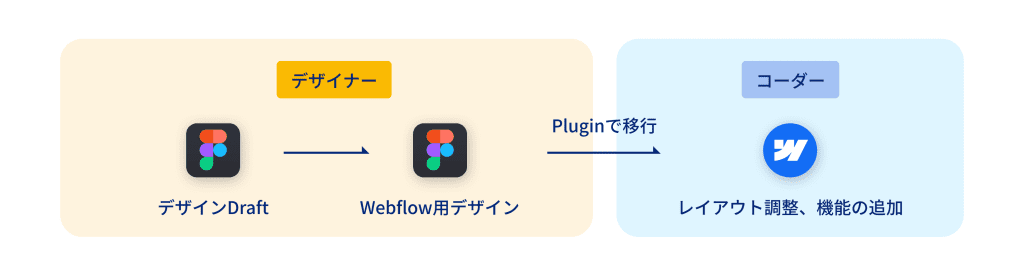
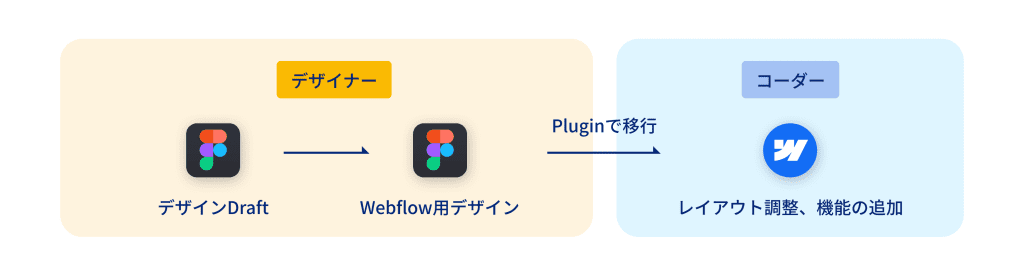
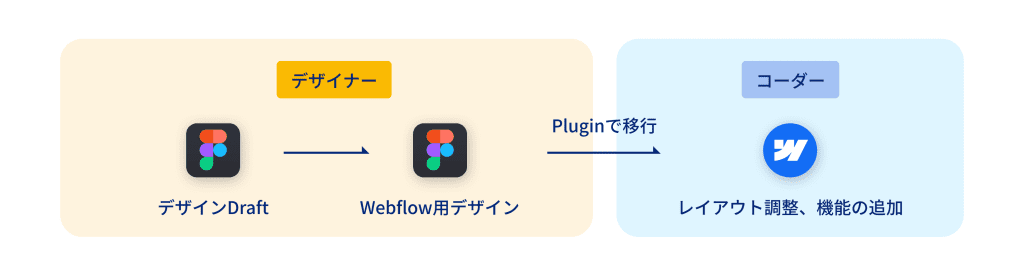
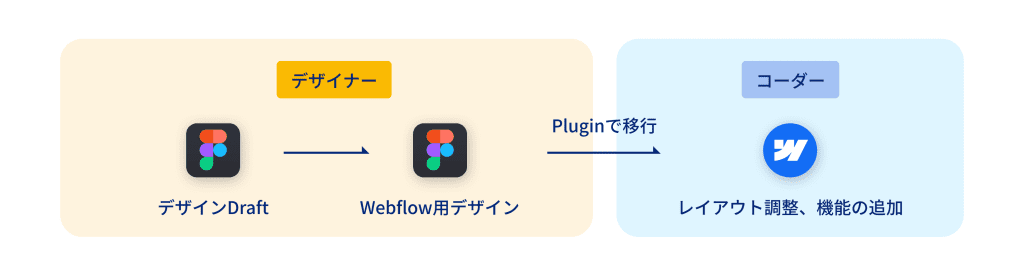
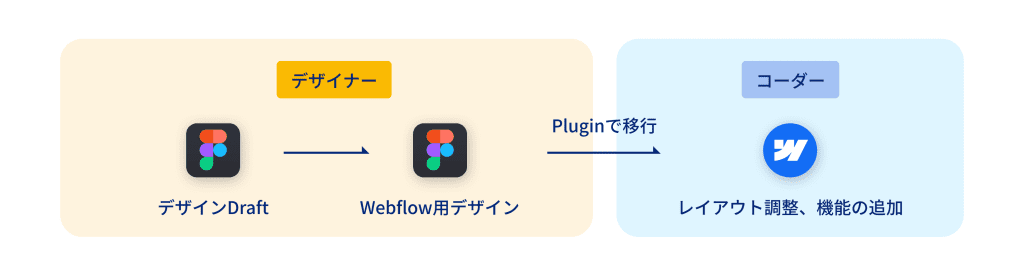
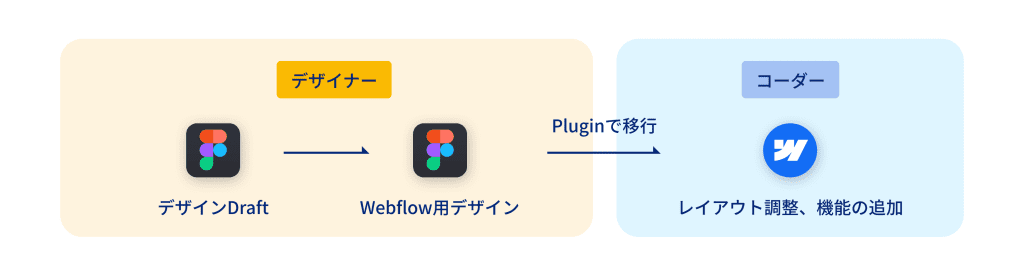
今回の案件はランディングページの作成で、実際以下の図のイメージのように、ノーコードで進行させていただきました。

続きまして、この図の流れを中心に具体的なStepを紹介いたします。
Step1:Figmaでワイヤーを作成する
1-1 Figmaでワイヤーフレームを作成する
ワイヤーフレームとは、「ワイヤー(導線)」と「フレーム(枠組み)」の言葉のとおり、シンプルに要素や情報だけを配置したWebサイトの骨組みを指します。PowerPointやXDで作成することも可能ですが、今回のデザインはFigmaで行うので、ワイヤーも同じくFigmaで作成した方が効率が良いです。


Figmaのフレームには「Group」、「Frame」、「Auto layout」という三つの属性があり(XDやPhotoshopにはない概念)、ワイヤー作成時は効率向上のため、特にフレームの属性を統一していなかったですが、後ほどデザインの部分でまた詳しく紹介します。
Figma公式サイト:オートレイアウトの使用
1-2 Figmaでプレビューリンクを作成する
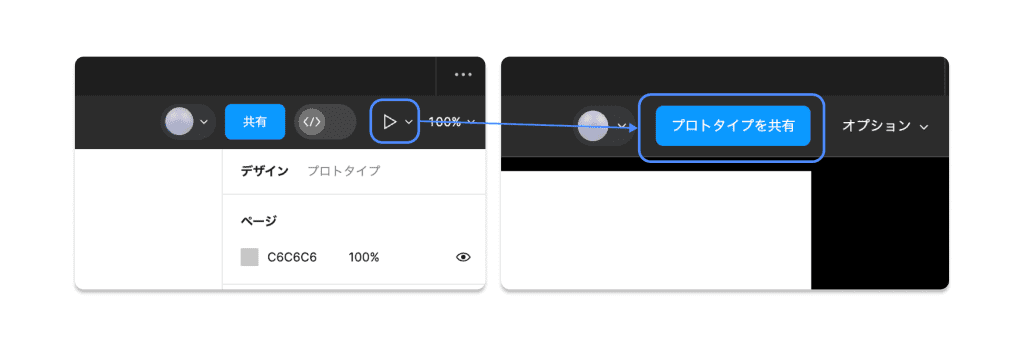
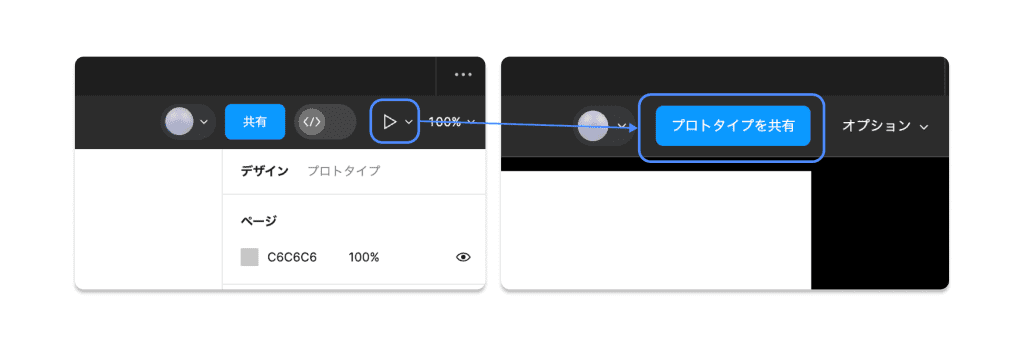
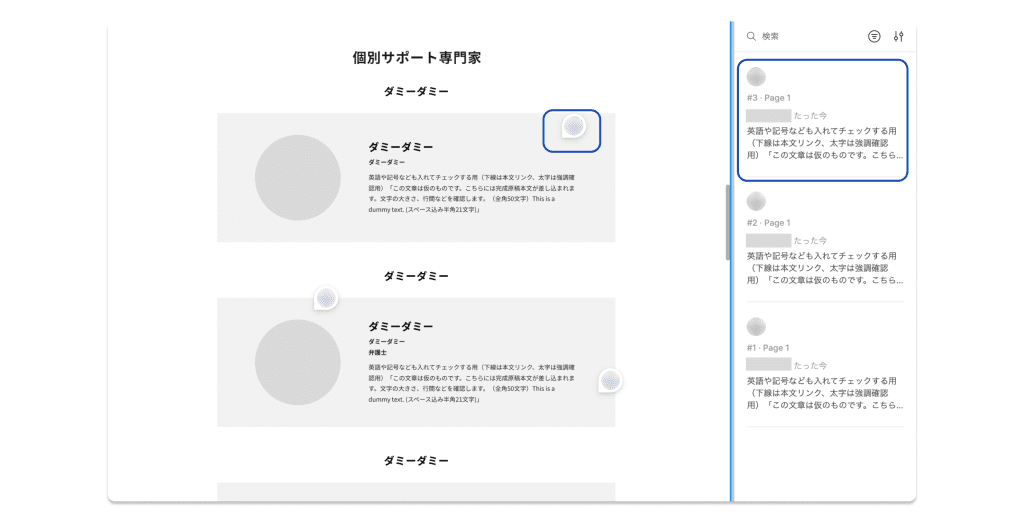
下の図のように、矢印のアイコンを押し、そして「プロトタイプを共有」ボタンを押せば、リンクを作成することができます。リンクを知っている人のみがアクセスできるという仕様となっています。


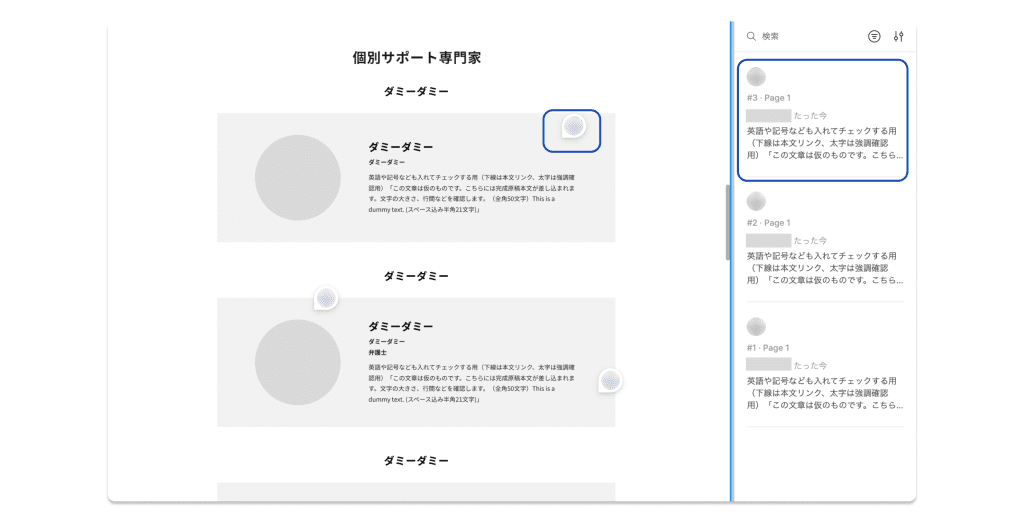
リンクを開くにはFigmaをインストールする必要がなく、ただURLを開き、直感的にピンをページ内に置けば、コメントを残すことができます。


XDのプレビューリンクの使い方と似ていますが、それぞれメリットとデメリットもあります。
XD:
・XDでリンクを更新するには毎回「更新」ボタンを押さなければならなりません。違うリンクに更新してしまったり、プレビューリンクとデザインファイルが異なることがよく発生します。
Figmaのメリット:
・Figmaはオンラインツールですので、リンクはいつもデザインファイルと連結しており、一つのファイルは一つのリンクを発行することしかできません。
・「リンクの更新ボタン」などが存在せず、常に自動更新。
・コメントは直接デザイン画面に表示されるので、デザイナーにとって確認しやすいです。
Figmaのデメリット:
・XDのように違うリンクに更新してしまうことはないですが、逆に複数のパターンのリンクを残すことができなくなっています。
・修正の途中でも先方(リンクを知っているすべての方)に見られてしまうこと。
Step2:Figmaでデザインを作成
2-1 Figmaで「デザインDraft」を作成する




まずはフレーム属性を気にせず、TOPページをデザインしました。
この段階からフレーム属性を気にしてしまうと、硬いデザインになりやすいので、一旦自由にレイアウトした方がよりかっこいいデザインを作り上げれると思います。
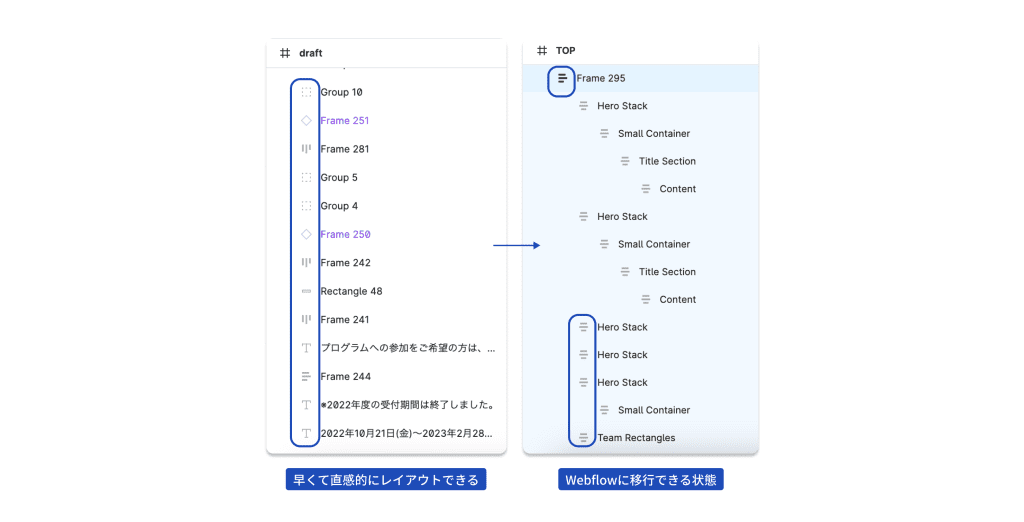
2-2 Figmaで「Webflow用デザイン」を作成する
そして、次の段階は「Webflow用デザイン」を作成することです。こちらはデザイン段階で一番重要とも言えるステップです。
FigmaからWebflowに移行するためには、専用のプラグインでもう一度デザインを組み立てる必要があります。プラグインはこちらです(無料)。


Figma to Webflow (HTML, CSS and Website)
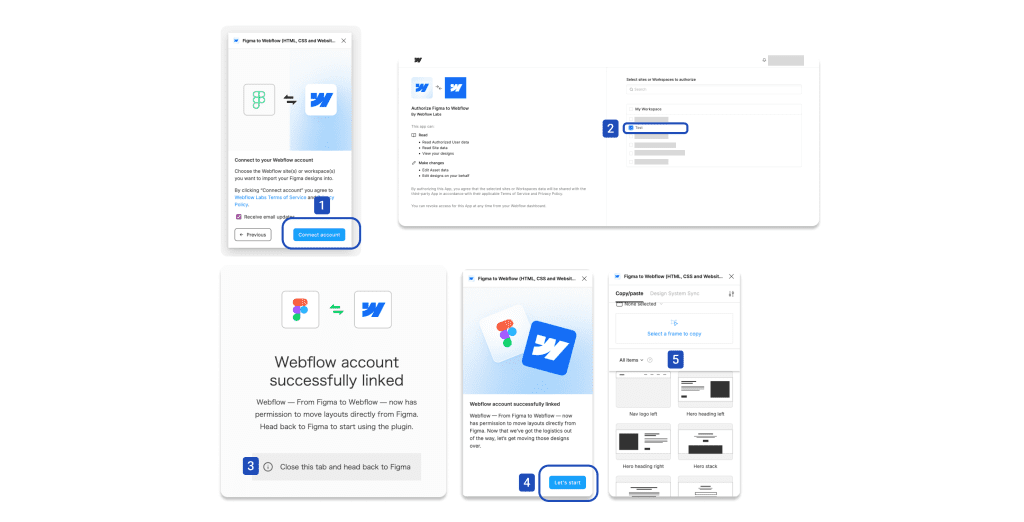
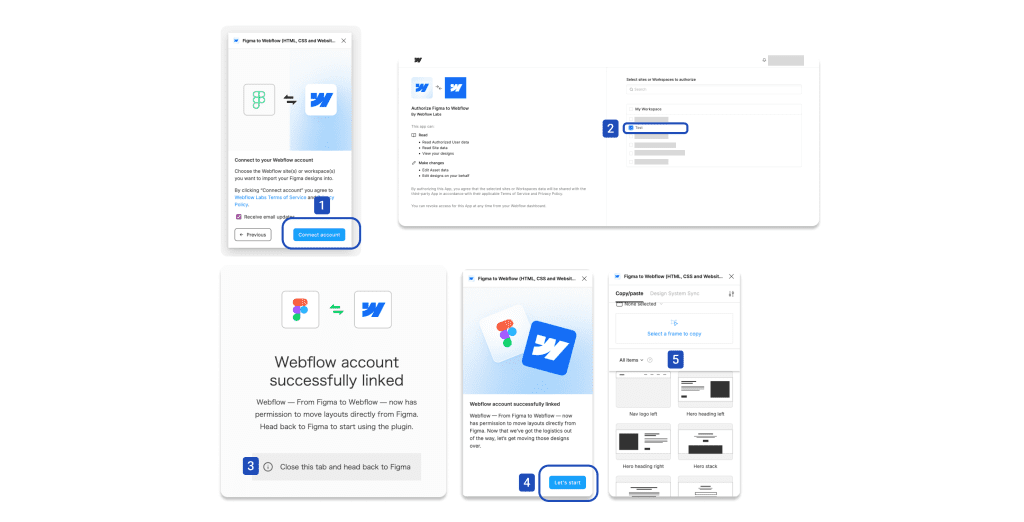
プラグインをインストールすると、Webflowのアカウントと連携する設定を行う必要があります。


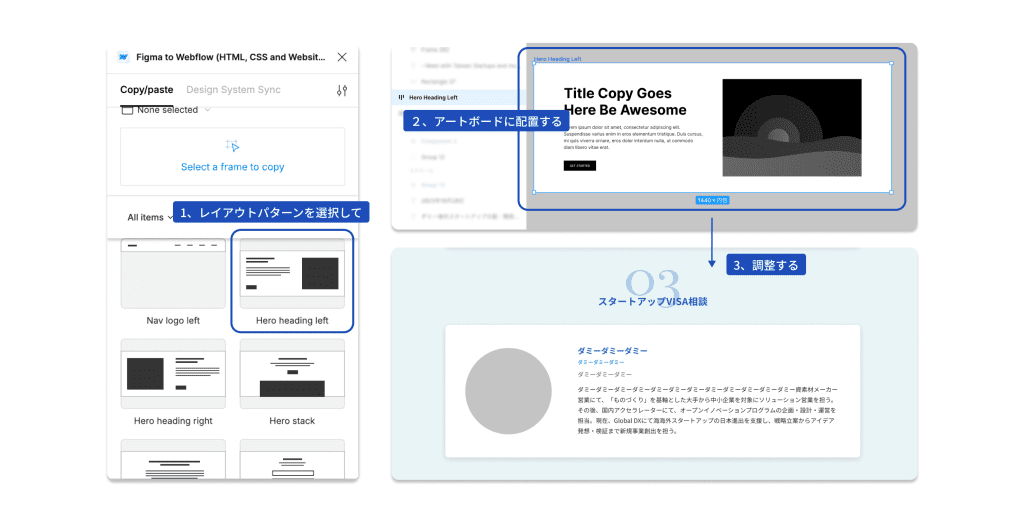
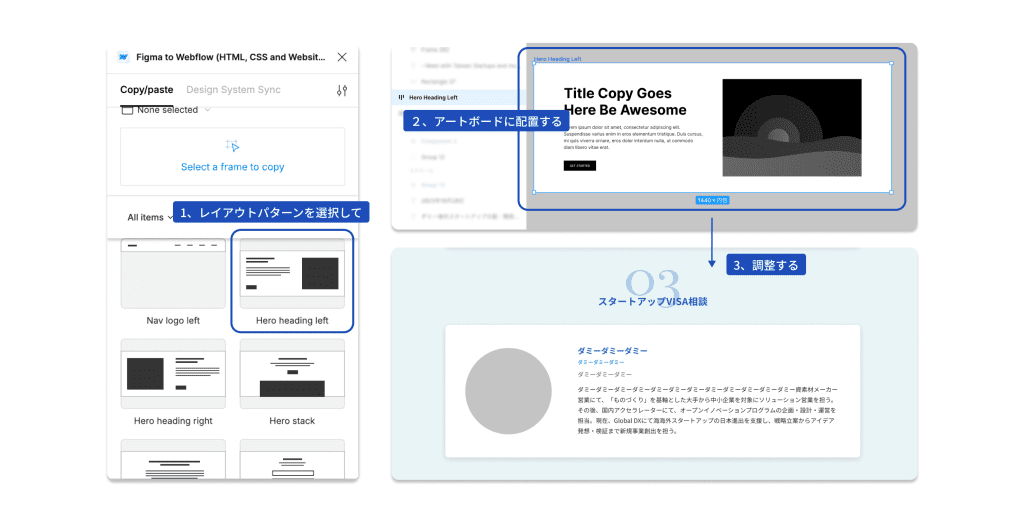
設定が完了すると、下図のようなウィンドウが表示されます。事前に作成した「デザインDraft」を見ながら、プラグインの中から似ているレイアウトパターンをクリックしたら、自動的にアートボードの方にコピペされます。「デザインDraft」を参考にしながら、調整したらデザインが完成します。


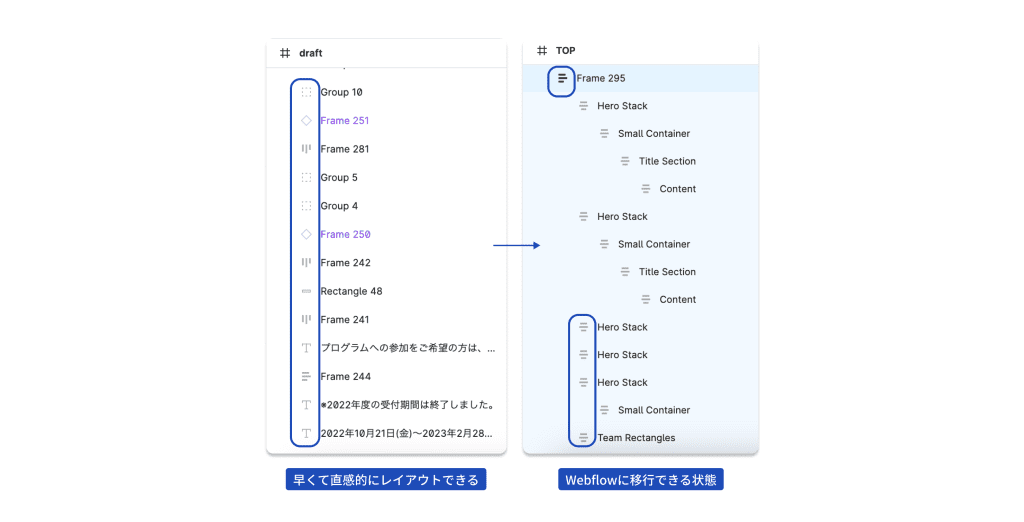
一つ注意する必要があるところは、Webflowへ移行するため、「Webflow用デザイン」ではフレームの属性は必ず「Auto layout」である必要がある点です。


ここで「Auto layout」の詳しい説明は割愛しますが、どちらかというとCSSに近いロジックです。慣れている方でしたら、前のステップの「デザインDraft」を省くこともできますが、そこの辺りはご自身のやりやすい手順で進めばいいと思います。
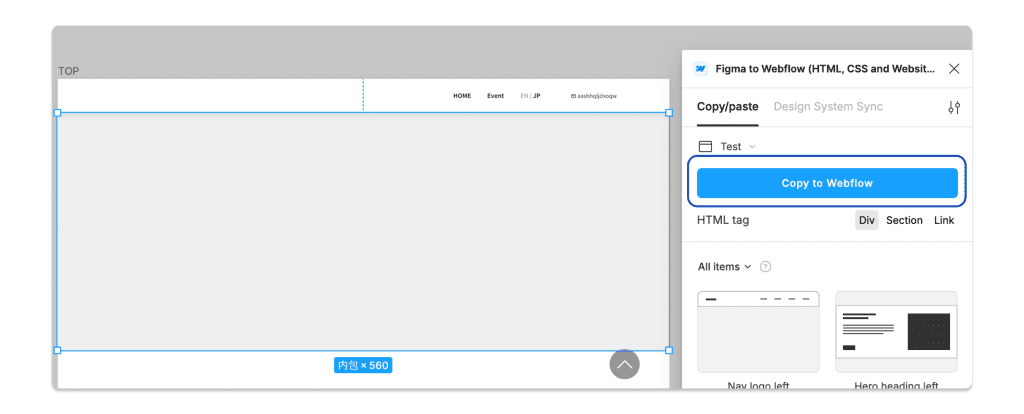
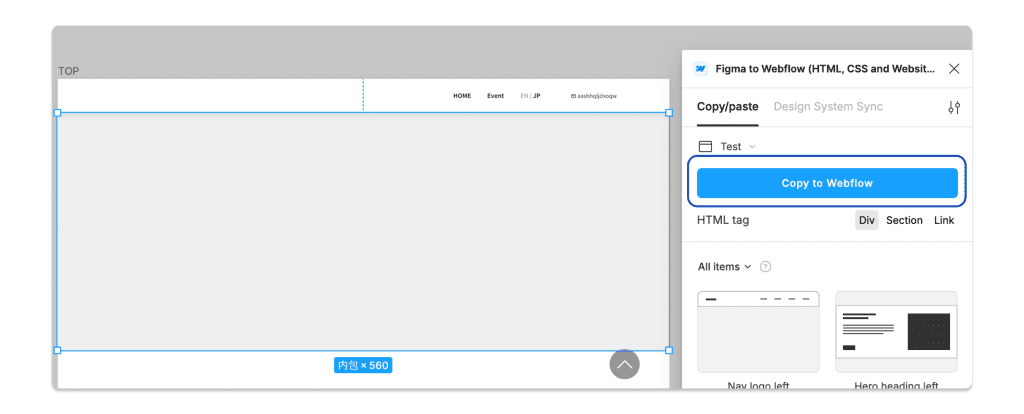
2-3 FigmaからWebflowへ移行
移行のステップ自体はすごく簡単です。コピーしたい部分を選択した状態で、プラグインの「Copy to Webflow」ボタンを押せば準備完了です。
(※フレームの属性が「Auto layout」になっていないと、コピペができません )
ページ全体を一つの「Auto layout」のフレームにまとめてコピペすることも、複数のフレームに分けてコピペすることも両方できますが、個人的には分けてコピペした方がよりレイアウトが崩れないと感じています。


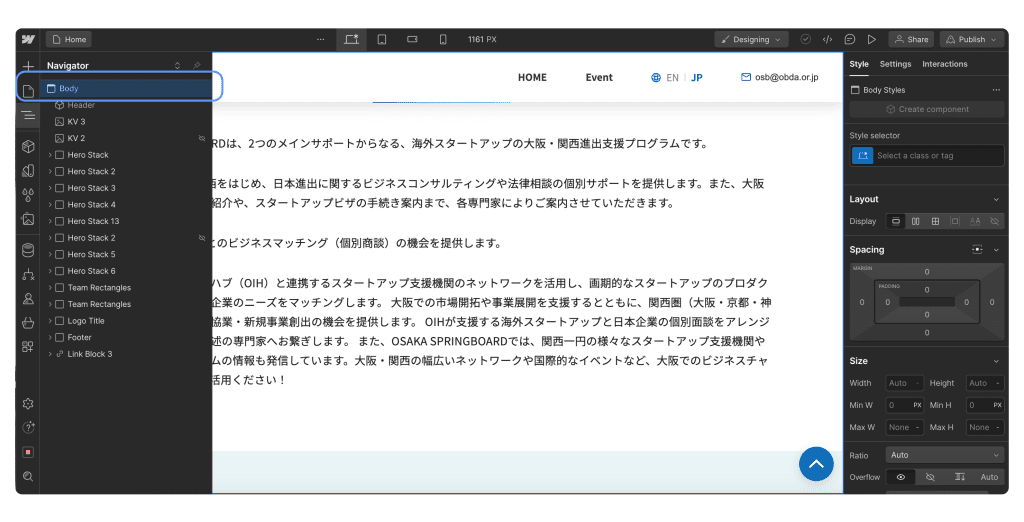
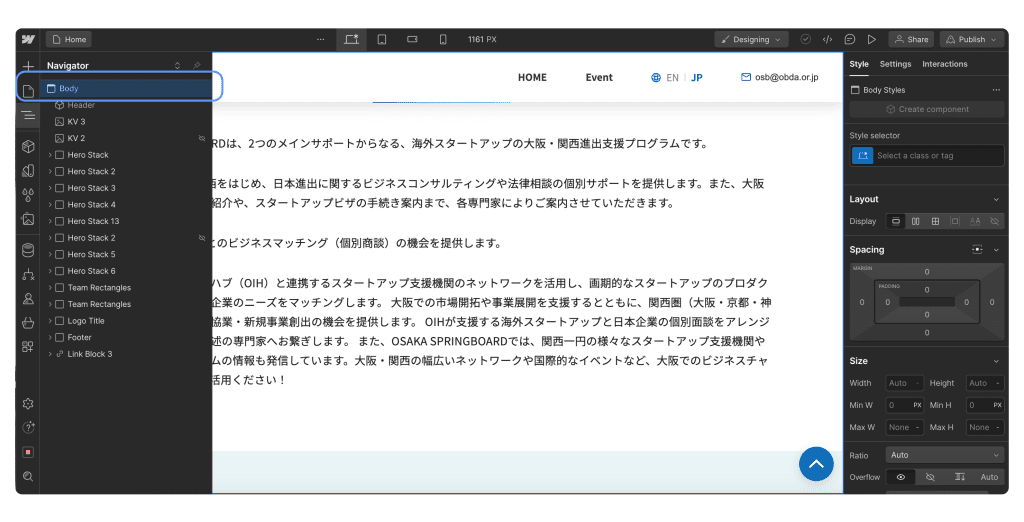
2-4 Webflowでペースト
Webflowのbodyのところにペースト(control+v)するだけで、移行の作業が完了です。


Step3:Webflowで調整、機能を追加
3-1 コピペのポイント(一部)
・基本全てのグループの属性を「Auto layout(shift A)」にする必要がある
・Figmaでの「Auto layout」の設定がかなり重要(揃え方、固定横幅など)
・アコーディオン、リンク、スライダーなどのコピペは不可
・コンポーネントのコピーは不可
・フォントのコピペは不可
・コピペした後のものは基本レスポンシブ対応
・(Figmaで)ボタンのレイヤー名を「Button」にする必要がある
・Figmaでiconのフレーム属性を全て「vector」にした方が良い
基本的に、Figmaでのデータ作成が丁寧であればあるほど、Webflowに移行した後のレイアウト崩れが少なくなるという傾向があります。レイアウトが崩れている場合、Figmaで調整してもう一度コピペするか、直接Webflowで調整するか、どちらでも構いません。
3-2 Webflowで機能を追加
Webflowでさらにアコーディオン、リンク、スライダー、ホバー効果などを追加することができますが、今回のブログではその紹介については割愛します。
まとめ
今回、実際にFigmaとWebflowの連携でサイト制作を行い、基本的にすごくスムーズかつ効率よく完成できたと思います。ただ、コーディングの過程を省くことができましたが、デザイナーの仕事が従来より増えたと感じています。そして、デザイナーがFigmaに慣れているかどうか、どこまで丁寧なWebflow用デザインを作成できるかは効率にかなり影響します。




また、従来のコーディングが必要なやり方【A(下図)】と今回紹介したやり方【B】のほか、【C】のように最初からWebflowでサイトを制作することも可能ですが、Webflowの操作画面ではデザインしづらいので、ある程度自由なデザイン表現を求める場合は一回Figmaを挟んでいいでしょう。


そして、どうしてもWebflowには制限がありますので、さらにページ数が多く、複雑な案件の場合は従来のやり方【A】でいいでしょう(※【A】のデザインツールをFigmaに変えても問題なし)。
